

Watch SC State vs. Samford Bulldogs: Thursday's College Basketball Showdown
Samford Bulldogs (7-2) will play against SC State Bulldogs (4-5) on Thursday at 7:00 p.m. ET. SC Sta
Hidetaka Miyazaki: No Elden Ring Sequel Plan Currently
The IP won't exit. Developer creating some titles now, not Elden Ring. President teased diverse genr
Jon Gosselin to Invite Estranged Kids to His Wedding with Stephanie Lebo
Jon Gosselin is reaching out to his family. He plans to invite his estranged kids to his wedding wit
Gamescom 2024: The Best, Worst, and Most WTF Moments
The article highlights the notable moments from Gamescom 2024, the largest video game expo in the wo
The Untapped Potential of Home Equity: Unlock Your Earning Potential in 2025
This article discusses how homeowners can tap into home equity to increase earning potential. It pre
West Philly Porchfest: The Battle for Car-Free Streets and Community Celebration
The article discusses Porchfest, an annual music festival in West Philadelphia where residents colle
Week 13: A Thanksgiving Extravaganza of Football
Week 13 has Thanksgiving and Black Friday games. December starts with rivalries. The top 5 games on
The Decline and Resurgence of Immersive Sims
Immersive sims are rare now. The Steam Autumn Sale offers great immersive sim games at low prices. D
A True Maker Education: Kids encouraged to tinker at Rediscover Center
Rediscover Center's executive director Jonathan Markowitz Bijur is a passionate tinkerer who has mad
Climate change and hurricanes are blamed for devastating manatee food sources
The article discusses the concerns of wildlife researchers and advocates regarding the impact of Hur
State officials: Proper car seat use and installation can make a life-saving difference
This article highlights the importance of Child Passenger Safety Week, which runs from September 15-
Paramount+ has cancelled its Halo show after 2 seasons
Paramount+ has cancelled the Halo live-action series after two seasons. The decision comes after the
Fashion models one step closer to workers rights protections in NYS
The New York State Assembly has approved the Fashion Workers Act, which aims to protect fashion mode
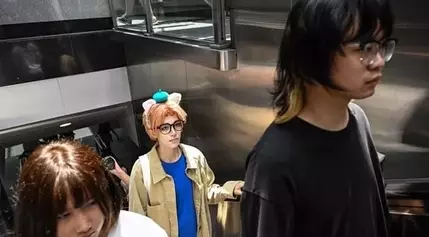
How one girl turned into a video game heartthrob and cashed in on the growing ‘cos commissioning’ trend
The article discusses the trend of "cos commissioning" in China, where young women transform themsel
How Much Money Do NBA Referees Make?
The article discusses the salaries of NBA referees, which are typically not made public. Referees' b
Block party raises money for first responder outreach program
The Pikeville Police Department, Fire Department, and 911 dispatch center hosted the annual Cuffs an
How much more money Palm Beach County teachers could make
The Palm Beach County School Board is considering a tentative agreement with the Palm Beach County C
The Surprising Link Between Side Hustles and Emotional Intelligence
Recent data shows over a third of U.S. adults have a side hustle. The most money-makers have high em
How to keep your head above water as the stock market spirals
The article discusses the recent market turmoil, with the global markets shaking off an "epic hangov
12-year-old caught again in Maryland with stolen car, sparks concern over juvenile crime
A 12-year-old boy in Maryland has been on a crime spree, repeatedly stealing cars and scooters from